Markholm
Aktiv medlem
Hej, jag har precis gjort om min hemsida i wordpress, men det blev inte riktigt som jag tänkt mig.
Det enda problemet är att sidan ser olika ut beroende på vad jag använder för datorskärm. När jag använder min kalibrerade fotoredigeringsskärm (som i och för sig är mer högupplöst än de andra skärmarna i huset) och öppnar upp sidan så ser det ut som jag vill.
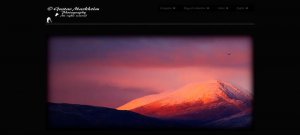
Då ser det ut såhär (de tre bilderna lägst ned är ett bildspel, med drygt 20 bilder i, men det syns så klart inte här, eftersom jag lagt upp stillbilder):
http://obj.fotosidan.se/forum/attachment.php?attachmentid=132080&stc=1&d=1385591386
Och så här ser den ut när jag öppnar upp den på min bärbara, eller mina föräldrars dator:
http://obj.fotosidan.se/forum/attachment.php?attachmentid=132081&stc=1&d=1385591424
Och då undrar jag så klart vad jag har gjort för fel och ur jag kan rätta till det?
Tack på förhand!
Det enda problemet är att sidan ser olika ut beroende på vad jag använder för datorskärm. När jag använder min kalibrerade fotoredigeringsskärm (som i och för sig är mer högupplöst än de andra skärmarna i huset) och öppnar upp sidan så ser det ut som jag vill.
Då ser det ut såhär (de tre bilderna lägst ned är ett bildspel, med drygt 20 bilder i, men det syns så klart inte här, eftersom jag lagt upp stillbilder):
http://obj.fotosidan.se/forum/attachment.php?attachmentid=132080&stc=1&d=1385591386
Och så här ser den ut när jag öppnar upp den på min bärbara, eller mina föräldrars dator:
http://obj.fotosidan.se/forum/attachment.php?attachmentid=132081&stc=1&d=1385591424
Och då undrar jag så klart vad jag har gjort för fel och ur jag kan rätta till det?
Tack på förhand!
Bilagor
-
30.5 KB Visningar: 215
-
15.8 KB Visningar: 208