Bildbehandling
Jag är en glad superamatör som precis köpt mig min första kamera. Jag har alltid varit intresserad i form och färg men inte halkat in på fotografering fören nu. Jag har jobbat lite längre med web- och multimedialösningar och driver eget företag på medelhavsön Malta. Jag läste här på fotosidan att de ville att medlemmarna skulle skriva artiklar rörande speciella områden inom fotografin.
Jag tänkte att jag kanske skulle kunna bidra med en artikel angående bildspel i ett program som heter Flash och som produceras av företaget Macromedia. Flash är idag så gott som standard (farligt ord i de här sammanhangen) på nätet, men man kan också använda Flash utan att vara ansluten till nätet. Detta bildspel kan man sedan lägga på någon form av lagringsmedia och använda vid bildvisningar, presentationer eller som en portfolio. En testversion av programmet kan laddas ner här http://www.macromedia.com/se/software/trial_download/
Jag har skapat en
färdig mall för ett bildspel där du kan ändra bilder och texter. Nedan kan du se den färdiga versionen av bildspelet. I artikeln skall jag beskriva hur vi går till väga för att redigera den mall jag har gjort så att den passar er och era behov.
Artikeln är uppdelad i 4 olika faser.
Fas 1 – Förberedande fas.
Fas 2 – Göra symboler i Flash
Fas 3 – Redigera bildspel
Fas 4 – Publicering
Fas 1
Flash används för att göra animationer, presentationer, webbsidor etc. Den senaste versionen av Flash heter Flash MX och det är den jag kommer att beskriva nedan. Programmets nav är den så kallade tidslinjen (eng. timeline) där allt sker.
För att enkelt förstå tidslinjen kan man jämföra den med ett videokassettband. Man startar vid en punkt, trycker på play och efter en stund hamnar man på en slutpunkt. I Flash har man dock förmånen att enkelt kunna hoppa från en punkt i handlingen till en annan utan att behöva vänta 5 minuter för att videobandspelaren skall spola.
Varför är det bra då? Jo det kan vara mycket användbart till exempel om man vill hoppa från en bild till ett annan utan att behöva klicka igenom alla bilder. Detta är dock lite överkurs och kommer inte att användas i mallen. Mallen som jag har gjort är rent linjär och kan jämföras med en vanlig diabildsvisning.
Hoppas ni är redo att köra i gång, nu kör vi! Glöm inte att spara OFTA!
1) Skapa en mapp i datorn som heter till exempel ”Bildspel”
2) I mappen ”Bildspel” skapa en annan mapp som heter ”Bilder”
3) Ladda ner och installera Flash MX från http://www.macromedia.com/se/software/trial_download/
4) Ladda ner mallen genom att trycka
här.
5) Spara mallen i mappen ”Bildspel”.
6) Gör en arbetskopia av mallen så att du slipper ladda ner den igen om du gör fel. Spara arbetskopian i samma mapp (”Bildspel”)
7) Välj de bilder du vill använda i bildspelet och spara dem i en mappen ”Bilder” i mappen ”Bildspel”. De bilder jag använt i mallen är i storlek 400 x 267 pixlar. För att få plats med bilderna i bildspelet bör de inte vara högre än ca 300 pixlar och inte bredare än 550 pixlar.
Fas 2 – Göra symboler i Flash
Har du gjort ovanstående punkter så har vi nu allt klart för att starta jobbet med att fixa till mallen så att den passar dig och dina behov.
1) Öppna Flash MX som du laddat ner och installerat i Fas 1
2) Öppna den arbetskopia av mallen vi gjorde i Fas 2
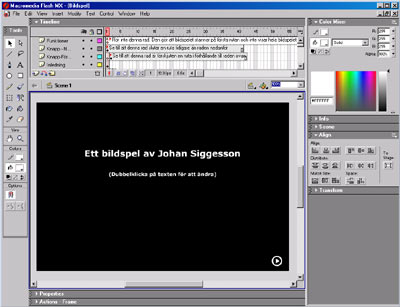
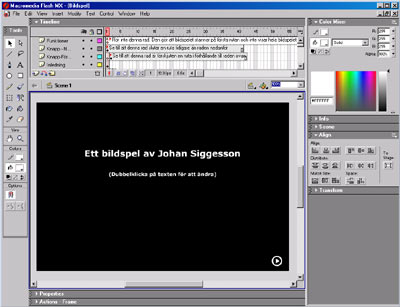
Du bör nu ha en bild framför dig som ungefär ser ut på följande sätt.

En faslig massa spakar och knappar… Oroa dig inte…
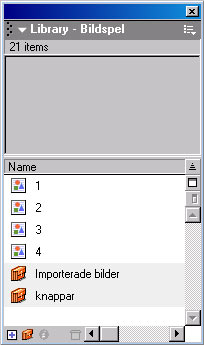
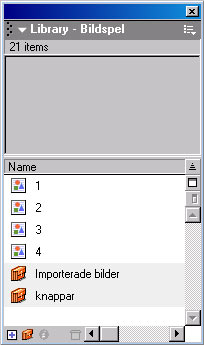
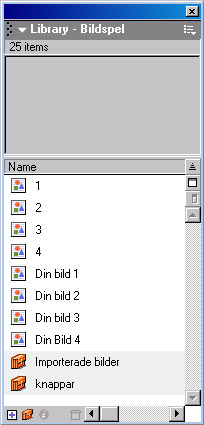
3) Tryck nu på knappen F11 på ditt tangentbord. Detta öppnar ”biblioteks”-fönstret där vi förvarar alla våra medverkande aktörer (bilder och knappar) i vårt bildspel. Som du ser finns där redan en del bilder, och mappar.

1,2,3,4 är de exempelbilder jag har använt mig av. I mappen ”Importerade bilder” hittar vi de grundfiler(bilder) som jag har importerat till mallen. (förklaras senare). I mallen ”knappar” finns de knappar jag har gjort för att kunna visa nästa och föregående bild. Dessa knappar vill du inte mixtra allt för mycket med.
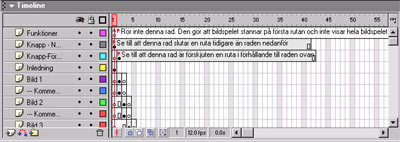
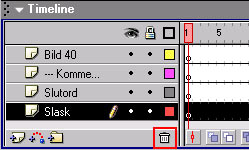
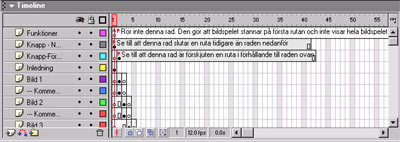
Tidslinjen i övre delen av fönstret är väldigt viktig att förstå. Tidslinjen består av rutor (vertikala) och lager (horisontella). Lagren fungerar ungefär som i Photoshop med den skillnad att vi har en tidsaxel också - den horisontella. Varje ruta representerar en tidsenhet senare i det bildspel vi skapar. I det här fallet representerar varje ruta nästa bild i bildspelet.

Ok, det första vi måste göra är att importera de bilder vi vill använda oss av och sedan göra om dem till användbara symboler i bildspelet.
4) Det gör vi genom att ställa oss i den första rutan i det lagret som heter Slask (det sista lagret).
5) Välj sedan ”importera” under arkiv i menyraden. Hitta mappen ”Bilder” i mappen ”Bildspel” och markera alla bilder och klicka ”öppna”.
Alla bilder hamnar nu i första rutan i slask-lagret. Som du ser är bilderna markerade med en liten ram runt.
6) Klicka någonstans utanför bilderna för att avmarkera
7) Klicka på den översta bilden igen för att markera endast denna.
8) Välj Konvertera till Symbol under ”infoga” i menyraden.
9) Välj Grafik och skriv ett unikt namn på symbolen som du skapar.
Med unikt menar jag ett namn som ingen annan symbol har. Till exempel kan du inte döpa symbolen till samma namn som den importerade filen. När du är klar gör du samma sak med alla de övriga importerade bilderna.
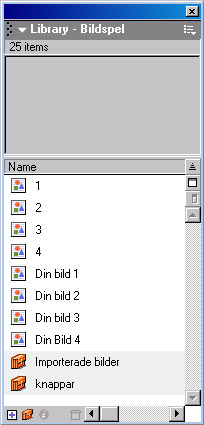
När du genomfört denna procedur med alla bilderna bör du förutom de 2 mappar och 4 bilder som fanns i biblioteket när vi startade ha x antal nya grafiksymboler och lika många bitmapbilder. Bitmapbilderna skapades när vi importerade bilderna och grafiksymbolerna skapades när vi valde ”Konvertera till Symbol”
Bitmapbild

Grafiksymbol

10) Markera alla bitmapbilder och flytta dem till den mapp som heter ”Importerade bilder”.
Dessa bilder behöver vi inte längre men vi kan inte radera dem utan vi lägger dem i dess mapp och rör dem inte mer. Flytta bilderna genom att klicka och dra dem till den önskade mappen.
Nu bör ditt Bibliotek se ut som nedan lite beroende på hur många bilder du importerat och vad du döpt dem till.

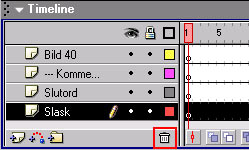
Innan vi hoppar till Fas 3 kan vi nu radera det lagret som heter slask eftersom det har redan tjänat sitt syfte.
1) Klicka på lagret ”Slask”
2) Radera detta genom att klicka på den lilla soptunna i nedre högra hörnet - se bild…

Fas 3 – Redigera bildspel
Så ja nu har vi stökat över den jobbiga biten. Hoppas alla hängt med så här långt.
Det enda vi skall göra nu är att byta ut mina exempelbilder till dina egna som du precis förberett plus att ändra lite texter. Sedan är vi i stort sett klara.
Ok Hoppas du är redo för Fas 3.
1) Klicka på första bildrutan (i tidslinjen) i lagret som heter Inledning.
Du bör se en svart ruta med lite text i. Detta är den första bilden i ditt bildspel. För att ändra texten dubbelklickar du på texten och skriver din egen inledning.

Nu skall vi lägga in vår första egna bild
1) Klicka på den grå rutan med en svart prick i lagret som heter Bild 1

2) Markera bilden genom att klicka en gång på den.
Du bör nu se detta på skärmen…

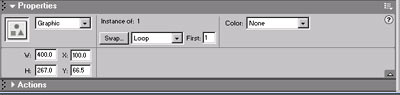
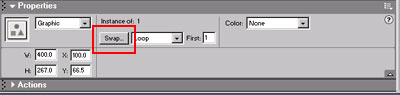
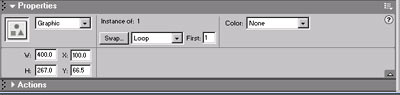
Nu skall vi byta ut bilden av taggtråd mot den bild du vill använda som första bild i ditt bildspel. För att göra detta bekantar vi oss lite snabbt med ett nytt fönster – Properties. Om inte fönstret redan är öppet så klicka Ctrl-F3 för att snabbt öppna fönstret. Om du har markerat bilden så ser Properties-fönstret ut som nedan.

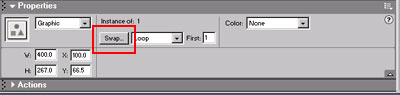
3) För att byta ut bilden på taggtråden mot din egna så klickar du på ”swap”

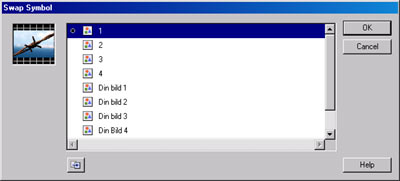
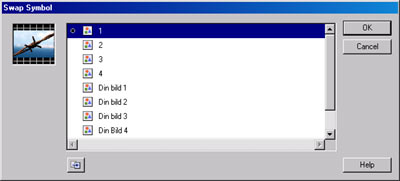
Du bör få upp ett fönster som ser ut på följande sätt.

4) Här väljer du din egna bild och klickar ”ok”.
Vips så har bilden ändrats från taggtråd till solnedgång över svenska fjällen eller vad det nu kan vara.
5) För att redigera en kommentar eller helt ta bort den så dubbelklicka i texten och ändra eller ta bort.
6) Gör om förfarandet för varje bild i bildspelet!
Nu skall vi fixa till ett slutord där du kan tacka åhörarna, ge dem information om sätt att kontakta dig eller vadhelst du kan komma på.
7) För att redigera slutordet klickar du på den enda grå rutan i lagret ”Slutord”.

Du bör se följande på skärmen.

8) För att redigera texten dubbelklickar du på texten och ändrar precis som innan.
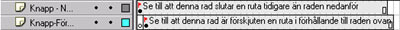
Slutligen skall vi fixa till de två lager som är för knapparna.

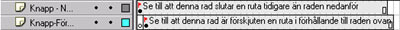
Båda lagren skall vara lika långa men förskjutna en bildruta som du ser på bilden ovan. Lagret för Föregående-knappen skall sluta på exakt samma bildruta som slutordslagrets sista ruta.
För att göra raden längre så klicka en gång någonstans i det gråa fältet och tryck en gång på knappen ”F5” på ditt tangentbord för varje ruta du vill lägga till. För att göra raden kortare så gör samma sak men tryck ”Shift-F5” för varje ruta du vill ta bort.
Jaha nu var vi nästan klara…
Fas 4 - Publicering
Nu skall vi bara publicera bildspelet så att andra kan se hela härligheten. Om du först vill testa om ditt bildspel verkligen funkar kan du välja att trycka Ctrl-Enter. På så sett får du upp en förhandsgranskning av vad du kommer att publicera.
Om det ser bra ut så fortsätter du genom att:
1) Stänga det fönstret som öppnades när du klickade Ctrl-Enter.
2) Välj sedan Publicera under Arkiv i menyraden.
Klart!
Den färdiga filen hittar du i mappen ”Bildspel” och den heter samma som namnet på din arbetskopia men med en annan filtyp (swf).
Denna fil kan du spela upp på nästan alla datorer idag. Vad som krävs är att datorn har en ”Flash-player” En flash-player finns integrerat i de flesta nya webbläsare. Om inte kan man även ladda ner Macromedia Flash Player gratis från http://www.macromedia.com/se/downloads/
I de flesta fall skapar Flash också en HTML-fil i samma mapp. Denna fil är av samma typ som används i Hemsidor. Denna kan också användas för att se ditt bildspel. Dubbelklicka på denna fil så får du se vad som händer.
Jag hoppas denna artikel har varit till nytta för någon av er där ute och kanske ni blir mer intresserade av att vidareutveckla era kunskaper i detta program, för att göra mer avancerade bildspel med ”fräcka” övergångar mellan bilderna och direktlänkar till en specifik bild.
Den observante läsaren förstår direkt att vips så har vi gjort oss en liten minihemsida.
Lycka till!
Med vänliga hälsningar Johan







































27 Kommentarer
Logga in för att kommentera
Även om man jobbat lite i flash innan kan det kul och man får ideer på saker man kan göra och att snabbt komma igång igen.
/Jörgen
opensource finns även där för er som är intresserade...
Vilka är fördelarna jämfört med t ex Javascript eller serverside script?
Mvh
Maverick
Att ha med sig serverside för att visa är väl inget problem. Så svårt är det inte att få en webserver att snurra. Kan man hantera PS så kan man nog få fart på Personal Web Server också som levererades med W98 iaf. Nu vet jag inte om den fixar serverside iofs men det finns ju fler enkla webservrar.
Problemet jag har är att jag inte riktigt ser fördelarna med flash såvida man inte ska göra något väldigt avancerat. Där finns det ju i regel begrännsningar hos javascript och andra scriptspråk.
Det var hur som helt kul att få lite inblick. Kanske provar jag någon gång.
Mvh
Maverick
http://medlem.spray.se/bossebarrskog
finns under nya bilder "Stockholm"
Jag har skapat en FÄRDIG MALL för ett bildspel där du kan ändra bilder och texter.
Klicka på färdig mall så hittar du den
Inte blind....
Lycka till David ;=)
ett bra tips är att använda dynamiskt innehåll och ha ett flash skal som är snabbladdat som sedan laddar in den önskade bilden när den behövs.
Hur är intresset för en artikel om ett serversidegalleri i PHP? Sitter och jobbar på en lösning med MySQL och GD för uppladdning och visning av bilder, Om intresse finns kanske jag orkar författa något omkring det.
- Så, finns intresset? :)
Lycka till
Jörgen
Vill man ha ett enkelt program för att skapa exe-filer av bildspel kan jag rekommendera IrfanView. Det är bra till mycket annat också. Och så är det gratis!
http://www.irfanview.com/
Mycket enklare program, med en massa färdigkodade flasheffekter. Potent program till ett vettigt pris. Lägre inlärningströskel än andra program. http://www.swishzone.com/