Slut med dassiga färger på Fotosidan!
Nu har jag fixat en bugg som gjorde att bilder uppladdade direkt till blogginlägg tappade sin EXIF/IPTC-information, så detta blir ett litest testinlägg för att kolla detta.
Nytt på Fotosidan - färgkonvertering
Samtidigt med det så passade jag på att lägga in stöd för färgrymdskonvertering. På webben är rekommendationen att alltid ha bilderna i sRGB, iallafall än så länge tills alla webbläsare hanterar inbäddade färgprofiler korrekt. Alla vet dock inte om det där och laddar upp bilder i färgrymden AdobeRGB, som många systemkameror använder, och färgerna blir då dassigare när en sådan bild visas i en webbläsare som antar det är sRGB.
Du behöver inte göra något speciellt när du laddar upp. Har din bild ingen inbäddad profil (tex om du sparat med Spara för webben) så antas den redan vara i sRGB, men skickar du upp tex en i AdobeRGB med inbäddad profil så konverteras den till sRGB.
Det finns dock för närvarande en möjlighet att stänga av det vid uppladdning till album, om det nu skulle visa sig att någons bilder blir konstiga på grund av detta. Jag har testat med Photoshop och Lightroom-redigerade bilder men det kan ju tänkas finnas något program som skapar något som ställer till problem (vi har stött på detta runt EXIF-data som inte hade lagts in helt enligt standard).
Om färgrymder på webben
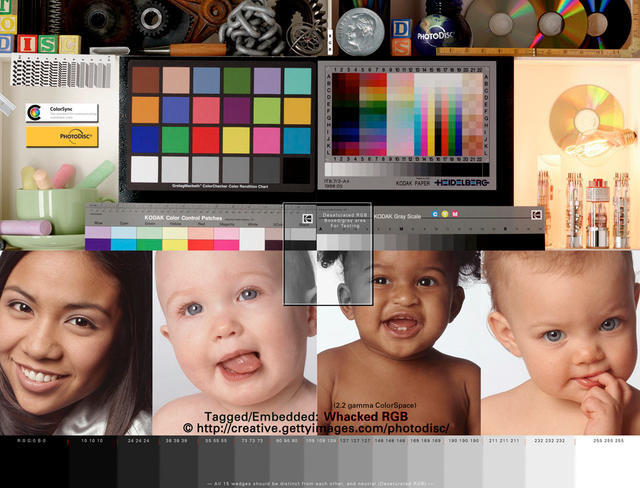
På den här sajten finns mycket att läsa om detta med färgrymder och -profiler, och här hittade jag också en mycket bra testbild (Whacked RGB) som gör det mycket lätt att se om webbläsare mm beaktar inbäddade färgprofiler. http://www.gballard.net/psd.html
Här är en bild som konverterats till sRGB vid uppladdningen till Fotosidan:
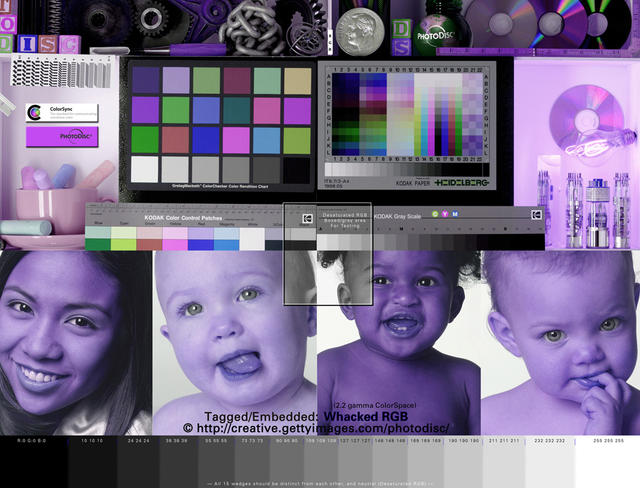
Här är samma bildfil som inte konverterats, den är kvar i en knasig färgrymd och har en inbäddad profil som justerar den, om nu webbläsaren stödjer profiler.
Ser dom två bildern likadana ut? Grattis, då har du en modern webbläsare. Är den lila så saknar din webbläsare stöd för färgprofiler. Skiljer det en aning så är stödet inte helt perfekt, av olika anledningar. På sajten jag nämnde ovan finns sidor där man enklare kan se skillnader och läsa om varför.





Tackar för ett upplysande och intressant blogg-inlägg!
/Oscar
Nu är det dock så att den inte är lila i IE9, fast den går det bara att uppdatera till om man kör Vista eller nyare. Jag tycker inte heller att IE är så fantastiskt, men så dåligt som somliga vill ha det till är den inte längre. IE8 och IE9 är helt ok, med fördel för den senare.
Dessutom så hjälper det inte med aldrig så mycket färghantering i webbläsaren om det saknas en vettig profil för skärmen, vilket torde vara en vanlig situation hos "gemene surfare"...
Kan så vara, men likafullt klarar exempelvis Firefox det hela mycket bättre än IE, vid exakt samma förutsättningar beträffande skärmprofiler, kalibreringar, inställningar, what-so-ever.....
Men jag ska jämföra på min burk/skärm hemma i kväll, där det är Windows 7, IE9 samt kalibrerad skärm som gäller (checken ovan gällde kitet på jobbet).
/Oscar
Enligt WIkipedia:
"Starting from Firefox 3.5 color management is enabled by default only for tagged images, although support is limited to ICC v2 profiles owing to a change in color management systems from 3.0.Firefox 8.0 has ICC v4 profiles support. Internet Explorer 9 is the first Microsoft browser to partly support ICC profiles, but it does not render images correctly according to the Windows ICC settings (it only converts non-sRGB images to the sRGB profile) and therefore provides no real color management at all. As of 2011, Google Chrome does not support color management by default."
På min Mac visar både IE9 (via Parallells) och Chrome 17 dessa bilder OK, Chrome:s undre bild något blekare än den övre
Det stämmer nog att IE9 gör så, men å andra sidan blir det konsekvent. Alla bilder får samma mättnadsökning eller minskning. Med Firefox så blir ju resultatet att den övre och den undre bilden ser olika ut (om man inte råkar ha en skärm som är precis sRGB), åtminstone med standardinställningarna. Jag tycker nog att det är lite pest eller kolera. Det bästa är att ha en skärm som körs i sRGB vid webbsurfning och i princip allt annat än bildredigering för tryck/utskrift e dyl.
Jämförelsen med IE8 ovan är lite märklig eftersom att man då borde köra Fx 3.0 och där är färghanteringen avslagen om man inte går in i about:config. Sedan väljer jag ärligt talat inte webbläsare efter om den har färghantering eller inte. Andra saker känns mer väsentliga för det mesta, men det är förstås bra att färghanteringen sprider sig. Och nej, jag använder inte IE särskilt ofta, men någon salgs nyansering mitt i gallspridandet kan det ändå få vara.
Färghanteringen är för mig i mitt plåtande resp. bildredigering prio ett. Därav "gallspridning" gällande IE.
/Oscar
Kollade med räven och det funkade kalas där!!
Jag är ju inte så där jädrans intresserad av det tekniska på ett högre plan utan det ska bara funka liksom...och det gjorde det i FF!
Bra å veta...!
Steffe
/Oscar
Safari på macbook funkar. Iaf på min macbook...
Tack för intressant läsning!
/Teodor Jonsson
Hur menade du att uppladdningen har fungerat hittills? Har inbäddade profiler tagits bort vid den vanliga uppladdningen, eller har de hängt med? Jag frågar därför att jag tycker mig se att vissa bilder, konverterade till sRGB och med inbäddad profil, visas med övermättade färger.
Förut hade vi ingen konvertering av färger alls, och profiler har legat kvar (dock inte på bloggbilder). Så laddade man upp en AdobeRGB med profil såg den bra ut för de få som kör en webbläsare med färghantering (de är iofs fler nu än förut, men ändå minoritet), men riktigt risig för de flesta.
Nu konverteras den till sRGB mha den inbäddade profilen, och profilen strippas bort. Jag lägger inte heller på en sRGB-profil, men ev kan det på verka pre-Lion Mac som tydligen inte har sRGB som default färgrymd.
http://www.gballard.net/psd/go_live_page_profile/embeddedJPEGprofiles.html
Man kan ställa in Firefox på två olika sätt, Ballars rekommenderar "1"
http://www.gballard.net/firefox/
Ja, man tjänar kanske inget på att bädda in en profil eftersom standard väl är att otaggade bilder antas vara sRGB av färghanterande webbläsare. Problemet är att bilder i sRGB kommer att bli övermättade i färgerna på skärmar som har ett omfång nära aRGB, vilket är rätt vanligt numera. Å andra sidan rättar det ju till sig om man använder en färghanterande webbläsare.
Det funkar här också på min Chrome på Mac - version 18.0.1025.165
Har dock inte testat PC.
Jag har en iMac med OS x 10.8.1
Mvh
Wolfgang